この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、ねここです。
SNSでアニメーションを作ってみたいと思ったことはありませんか?
今回は簡単に作るドット絵の作り方について色々と調べて作ったのでやり方を載せておきます。同じ悩みを持ってる方の参考になればと思います。
ドット絵とは
簡単に説明すると四角いブロックで作られたイラストです。
昔の技術で使える色の数や解像度の制約などで鮮明なイラストが表現できなかった時に編み出された作画技術です。
レトロな雰囲気が素敵なドット絵は今でも根強い人気があります。
私が当時購入した本が「ドット絵指南書」(イラストの指南書としても素晴らしかった)
見るだけでうっとり…イラスト集としても楽しめました。
「ドット絵職人」はWindowsの「ペイント」というソフト(Windowsに標準装備されています)で紹介されています。実はどんなお絵描きソフトでも作成は可能なので、パソコンがあれば無料でも始められるところが素敵ですね。
今でも役に立って見返したりしています。私はまだ練習不足で簡単なドット絵しか作れませんが小さいものをたくさん作ることが好きな方に向いたお絵描き方法でもあるのかなと思います。
ibisPaintでドット絵を作成しよう
ibisPaint公式チャンネルさんで詳しい書き方が動画で紹介されているのでこちらを見ながら作るといいでしょう。
個人的なメモなどでまとめておきたいので流れを記事で説明したいと思います。
ibisPaintを開こう
アプリを立ち上げます(動画ではスマホ画面で作成されています、iPadでも同じように作成できます)

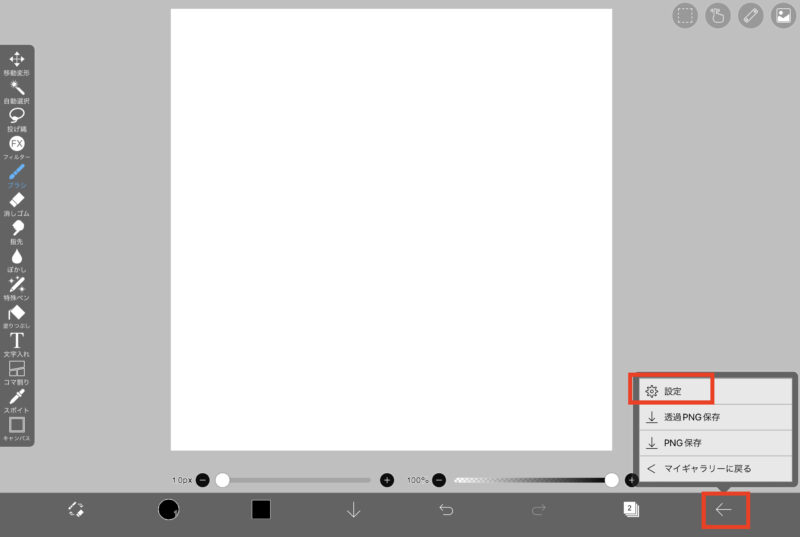
右下の「設定」をタップします。

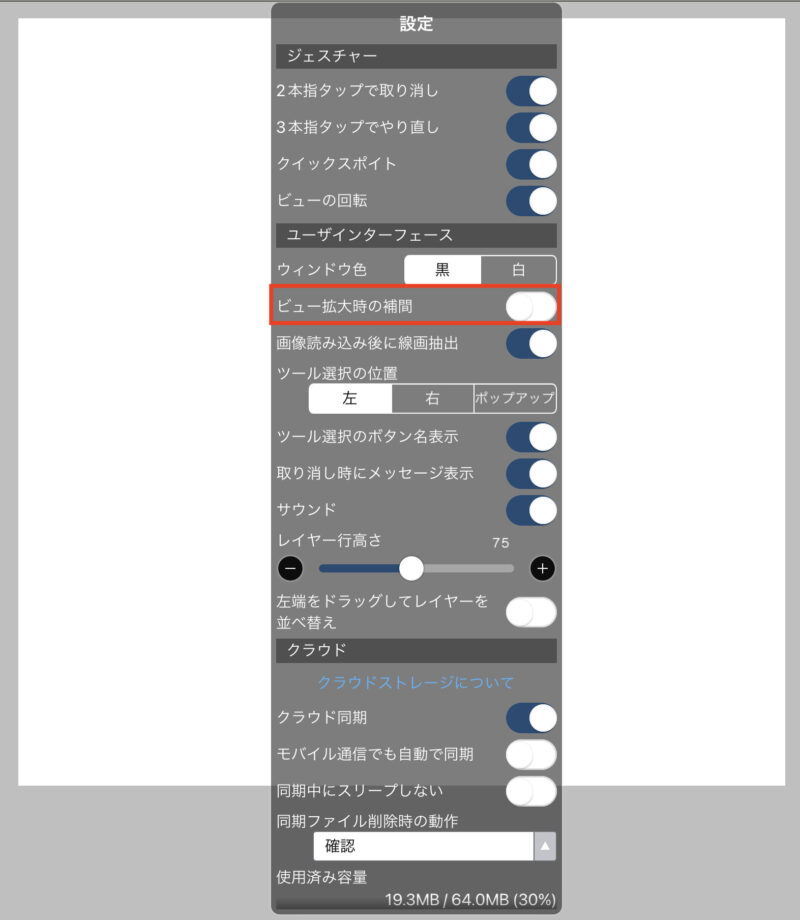
「ビュー拡大時の補完」をオフにします。

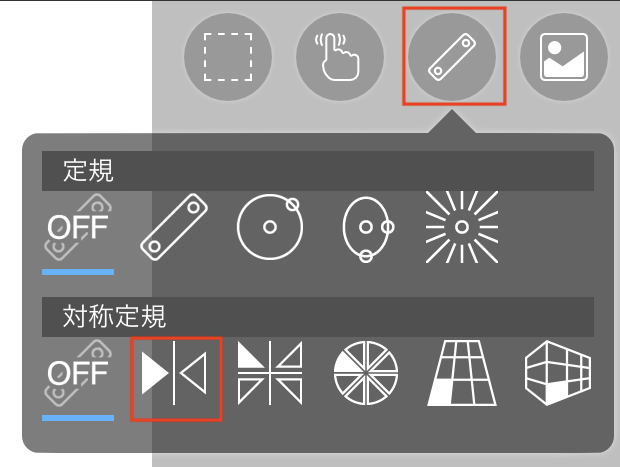
右上の「対照定規」をタップします。

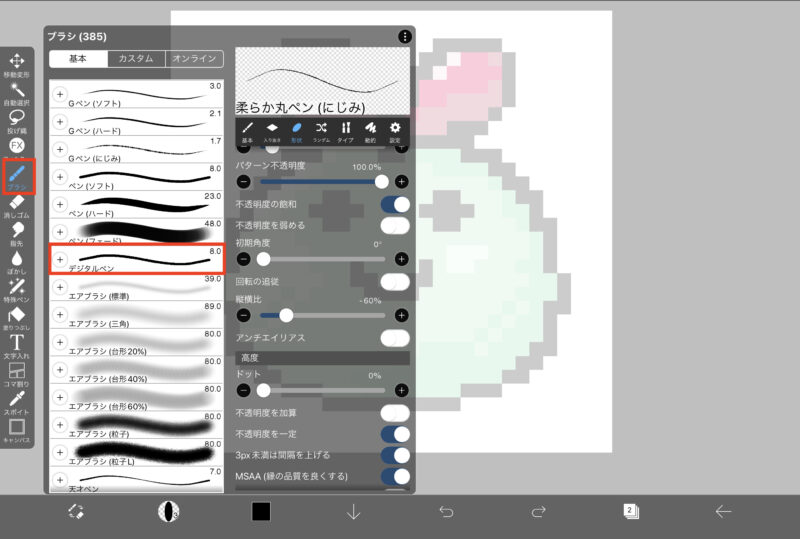
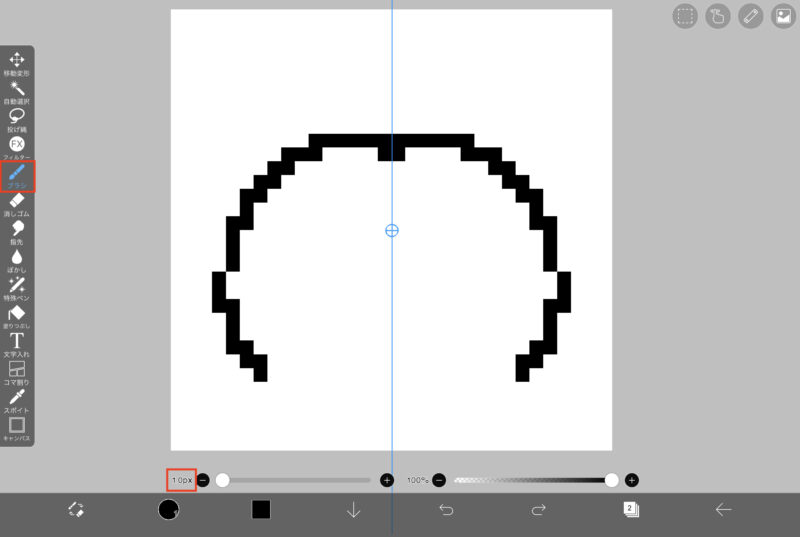
ペンは「デジタルペン」をタップします。

ペンの太さは1.0ptにします。左右対称定規があると片方を描くだけで対照に描くことができます。

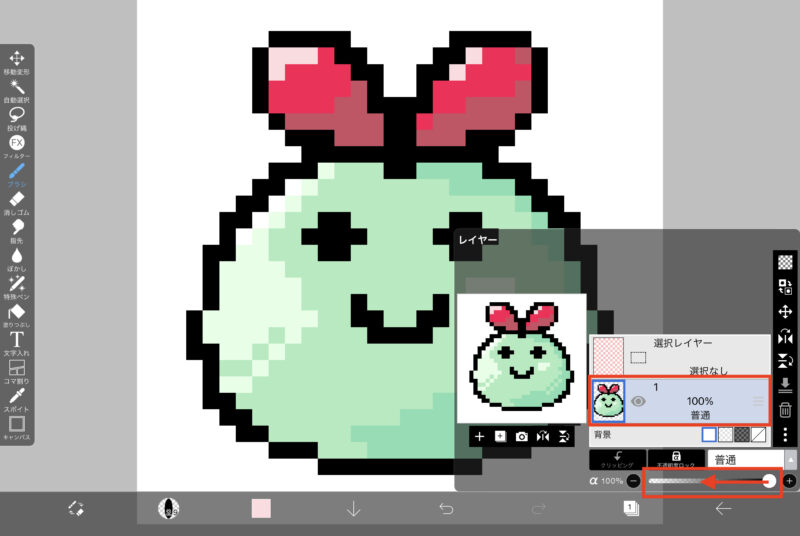
色も塗りましょう。(色の塗り方などは動画でご確認ください)
塗り終わったらレイヤーの透明度を下げて薄くします。

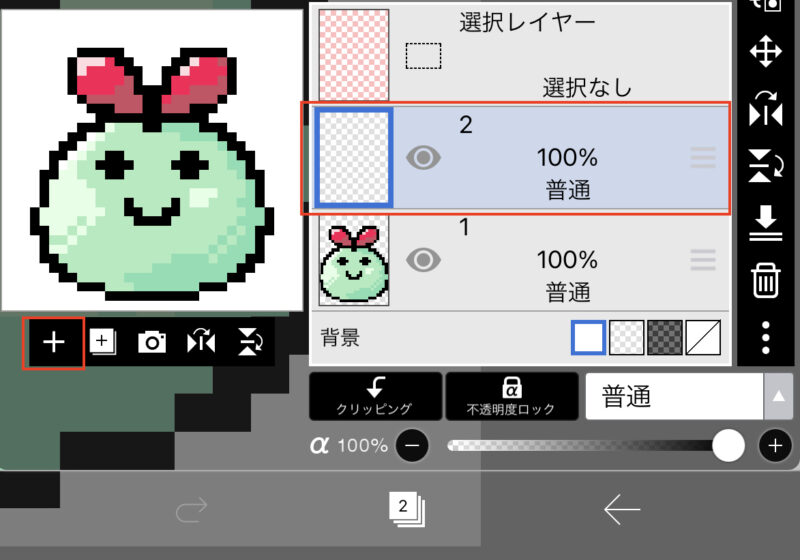
「+」ボタンでレイヤーを新しく追加します。

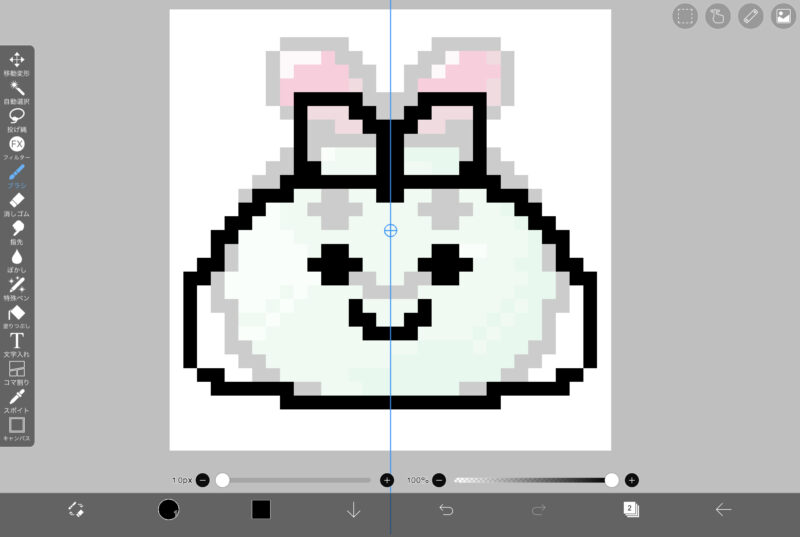
2枚目を作成しましょう。1枚目が薄く表示されている状態なので確認しながら少しづつ描いていきましょう。

塗りつぶしを使う時の注意
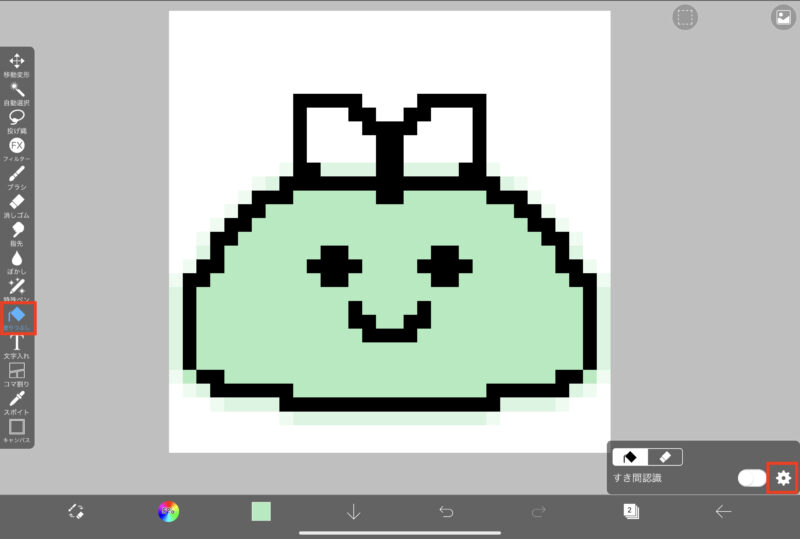
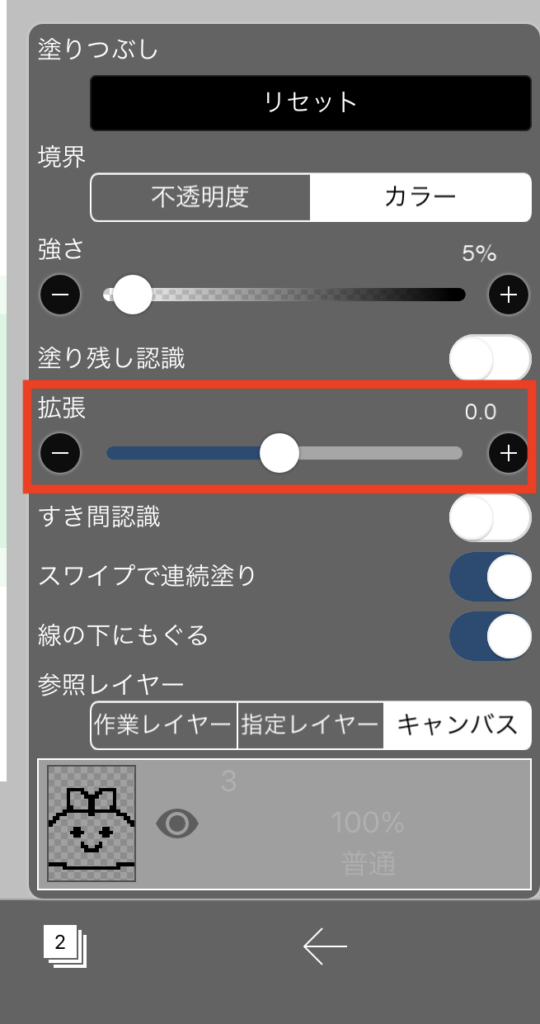
塗りつぶしを使ったときに線の外側にまで色がはみ出る場合は塗りつぶしの設定が必要です。「設定」をタップします。

「拡張」を「0.0」にします。


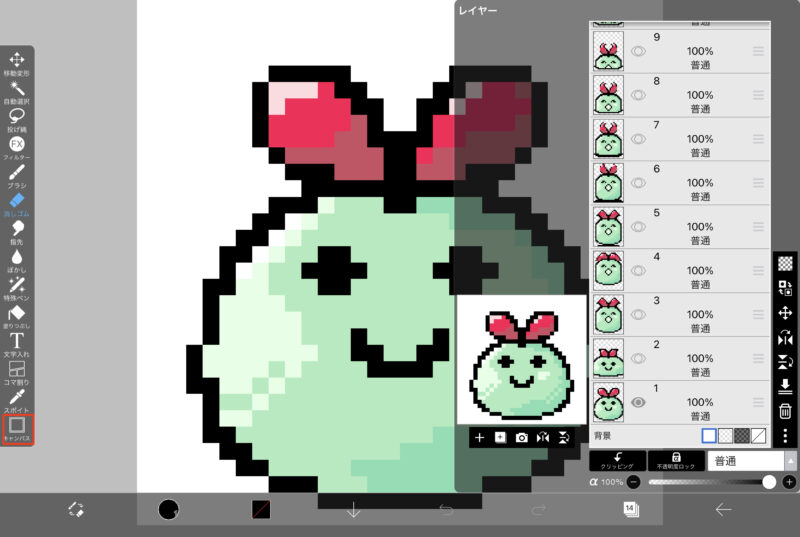
パラパラ漫画のように動かしたい数だけイラストを作りましょう

大変だけど動くのはやくみたいよ〜〜〜
完成したらイラストをしよう
完成したら1枚ずつイラストを保存しましょう。保存の前に解像度を変更します。
後からibisPaintでイラストを修正する可能性がある場合もあるため複製を作ってから行います。(詳しくは最初の動画で確認しましょう。
「キャンバス」をタップします。

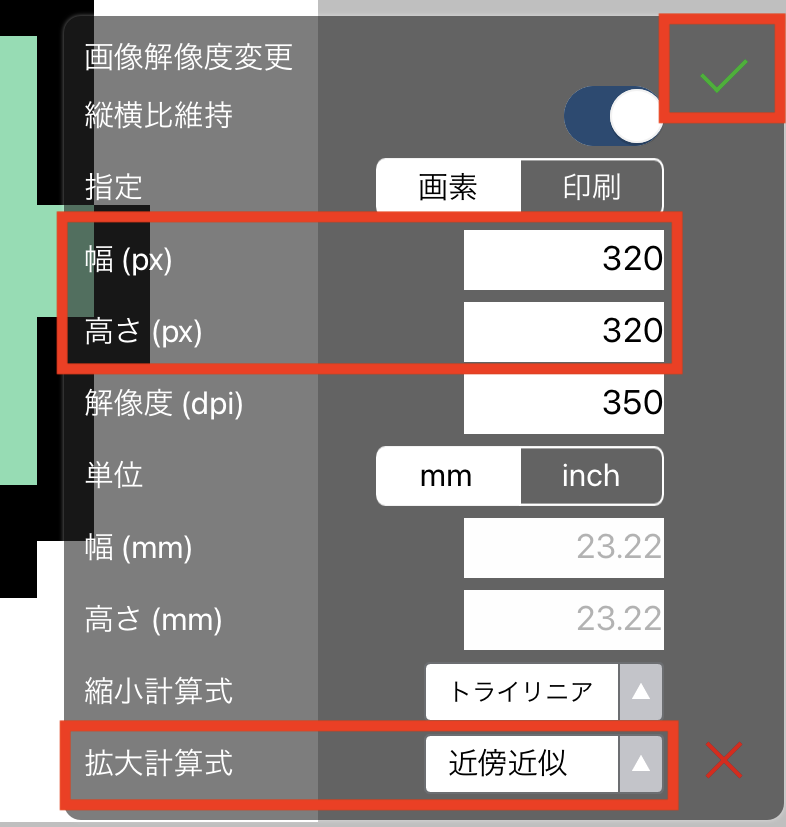
「画像解像度変更」をタップします。

大きさを10倍の大きさに変更(32px→320pt)
拡大計算式「近傍近似」に設定して決定します。

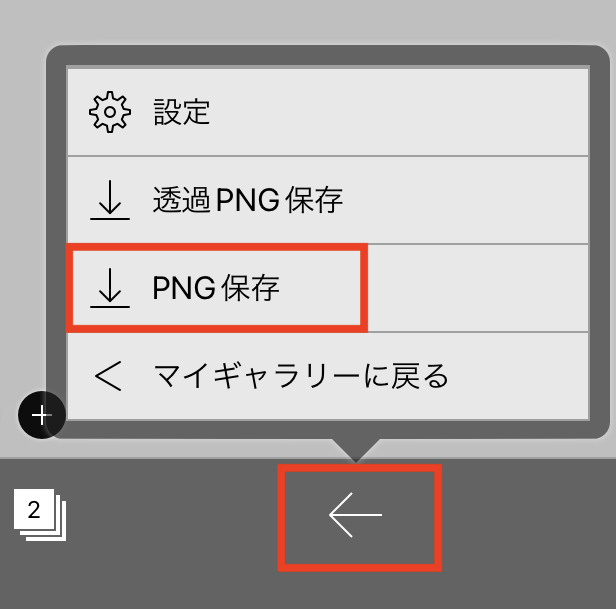
右下の「←」ボタンをタップして「PNG保存」をタップします。


イラストはこれで完成!
次はイラストを動かしていきましょう〜

いよいよだね。わくわく
GIFアニメを作ろう
アニメーションを作るアプリを入れましょう

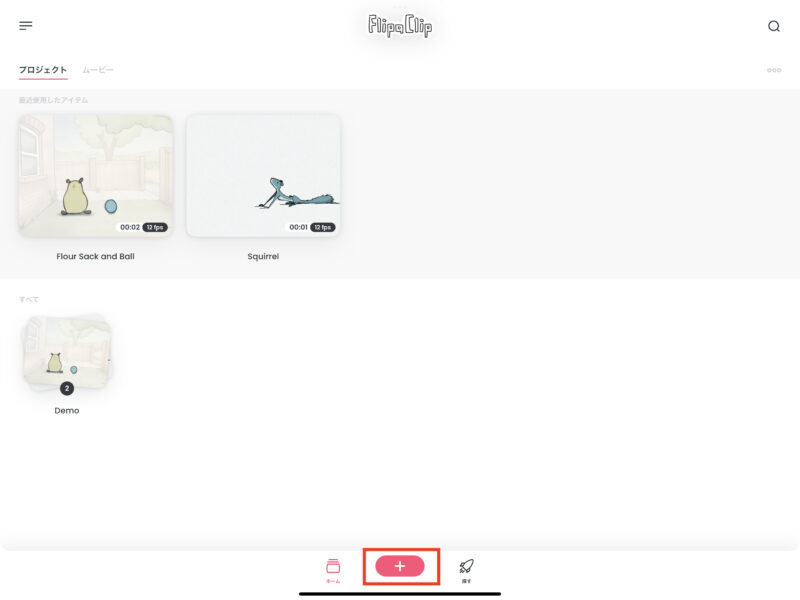
「新規作成」ボタンをタップします。

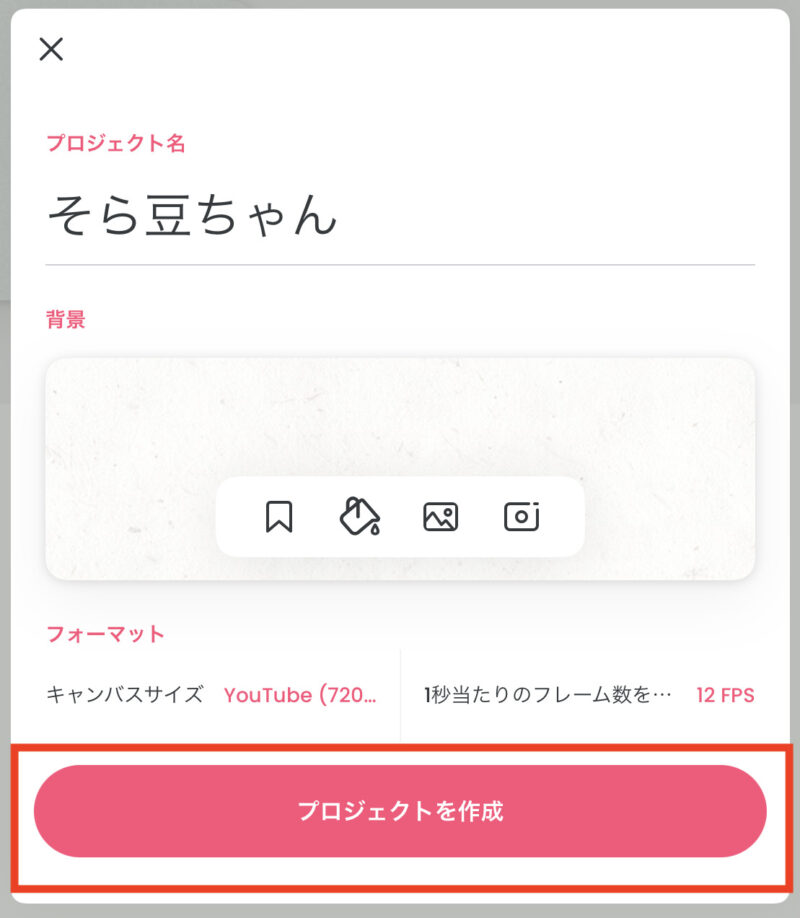
プロジェクト名を入力して「プロジェクトを作成」をタップします。

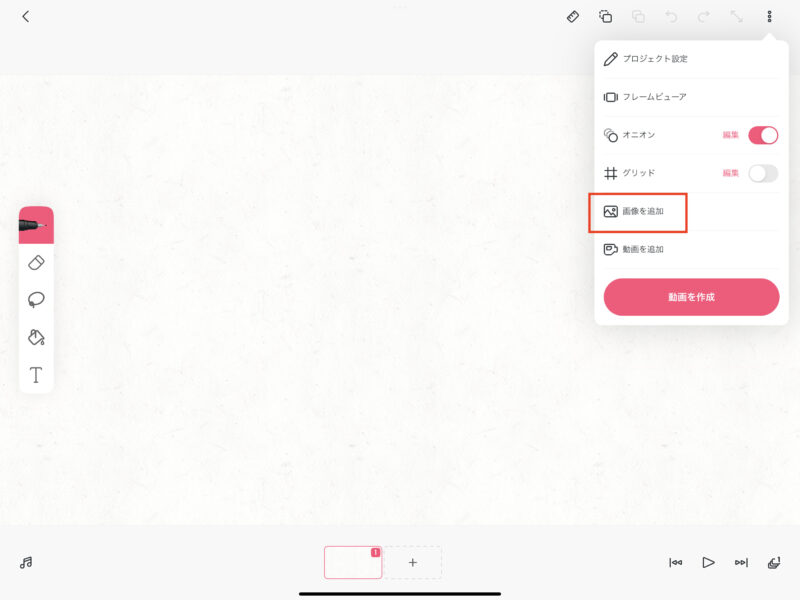
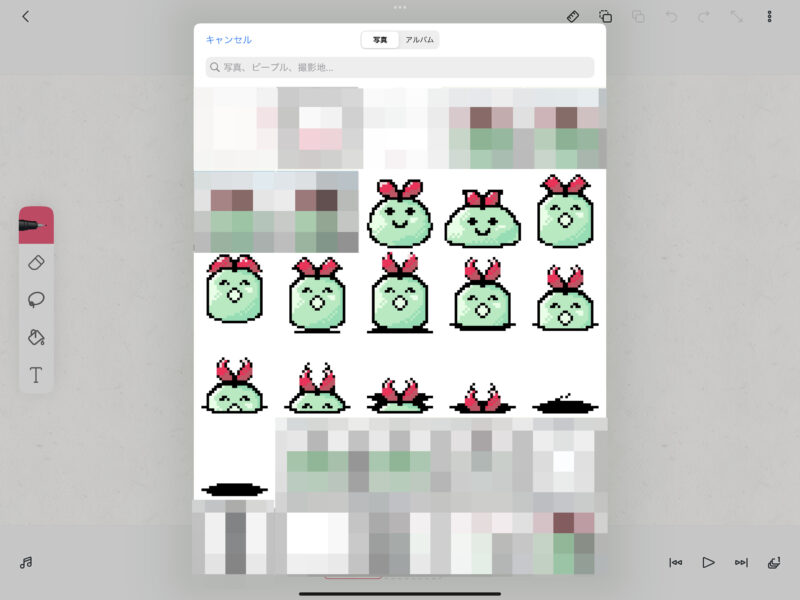
右上の「…」をタップして「画像を追加」をタップします。

先ほど保存したイラストをタップしていきます。

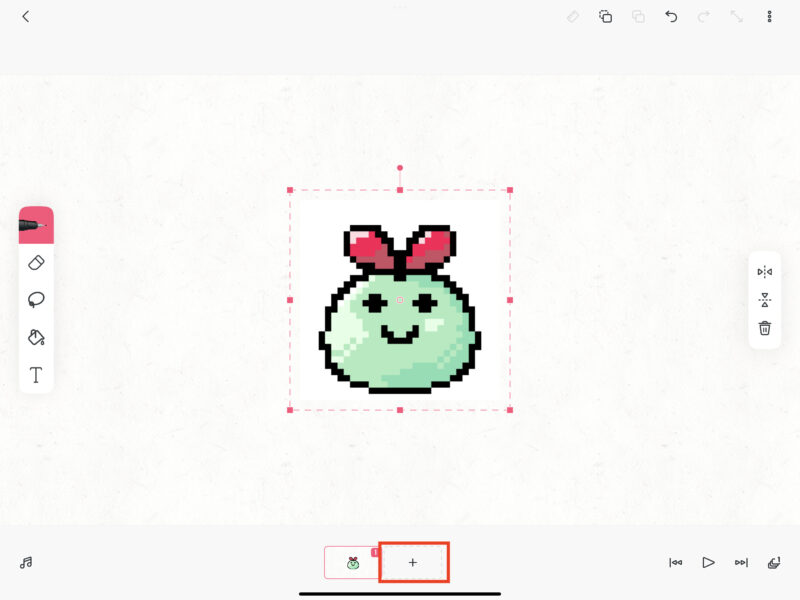
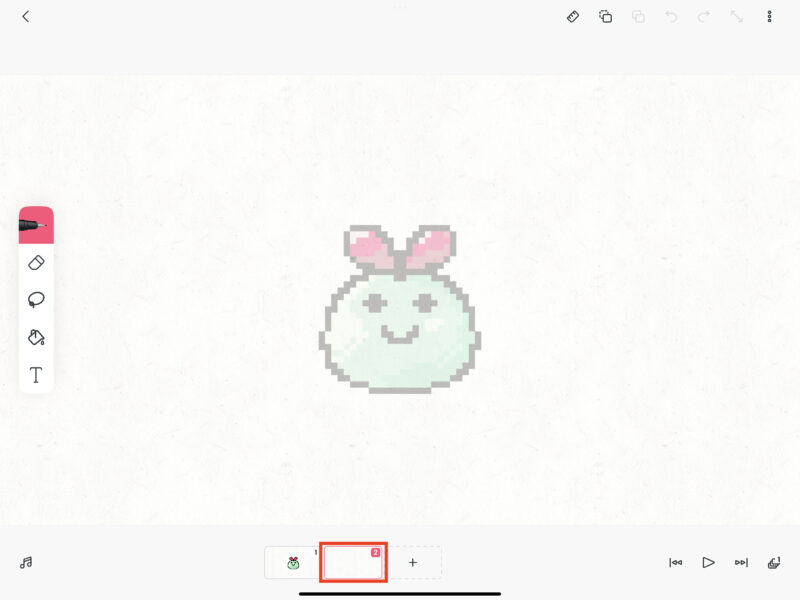
挿入できたら新しい用紙を追加します。「+」をタップします。

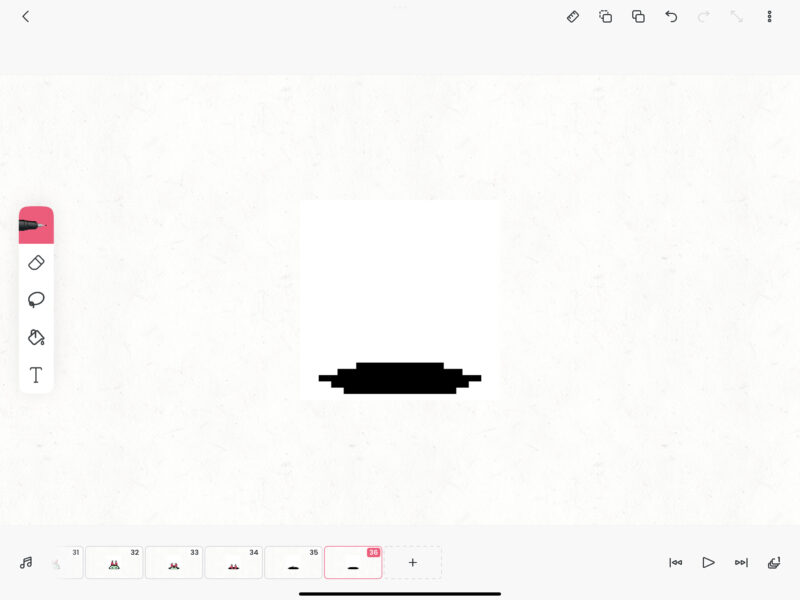
先ほどと同じように画像を挿入していきます。

全て追加したら動画にしてみましょう。動作を確認したい場合は右下の再生ボタンで確認することもできます。

完成したら保存しましょう。
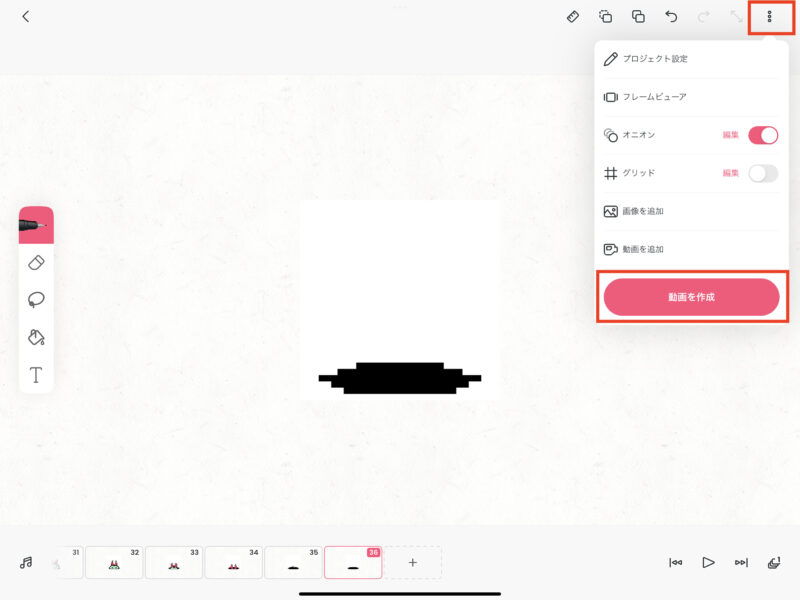
「…」をタップして「動画を作成」をタップします。

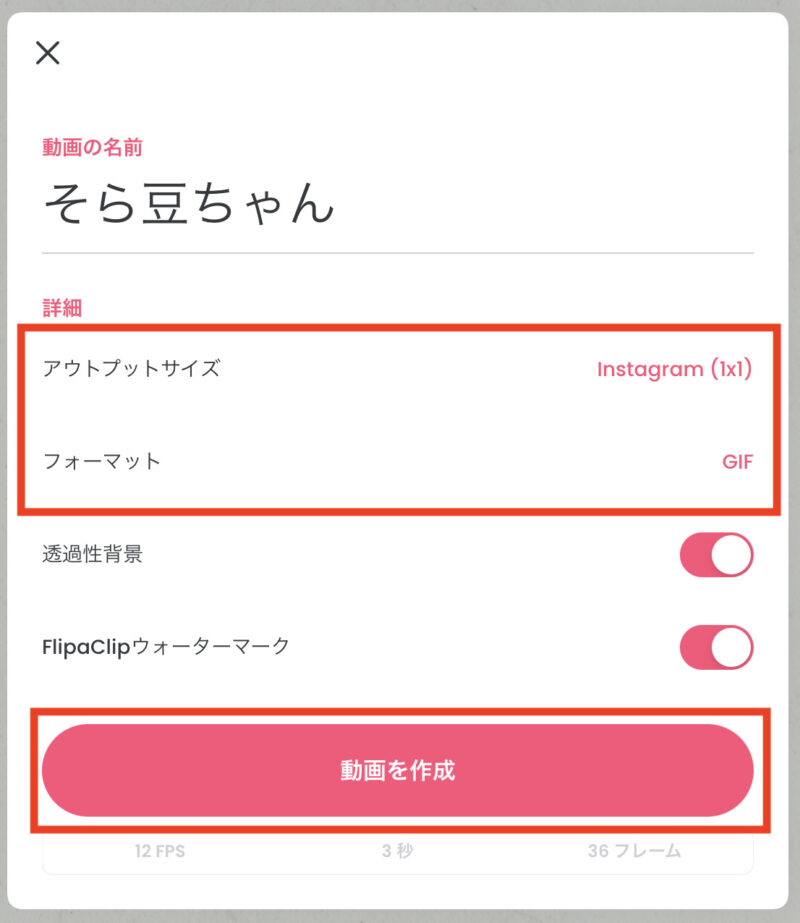
アウトプットサイズは好きなサイズで作りましょう。(今回は正方形にしたかったのでInstagramにしました)
フォーマットは「GIF」を選択します。
最後に「動画を作成」をタップします。

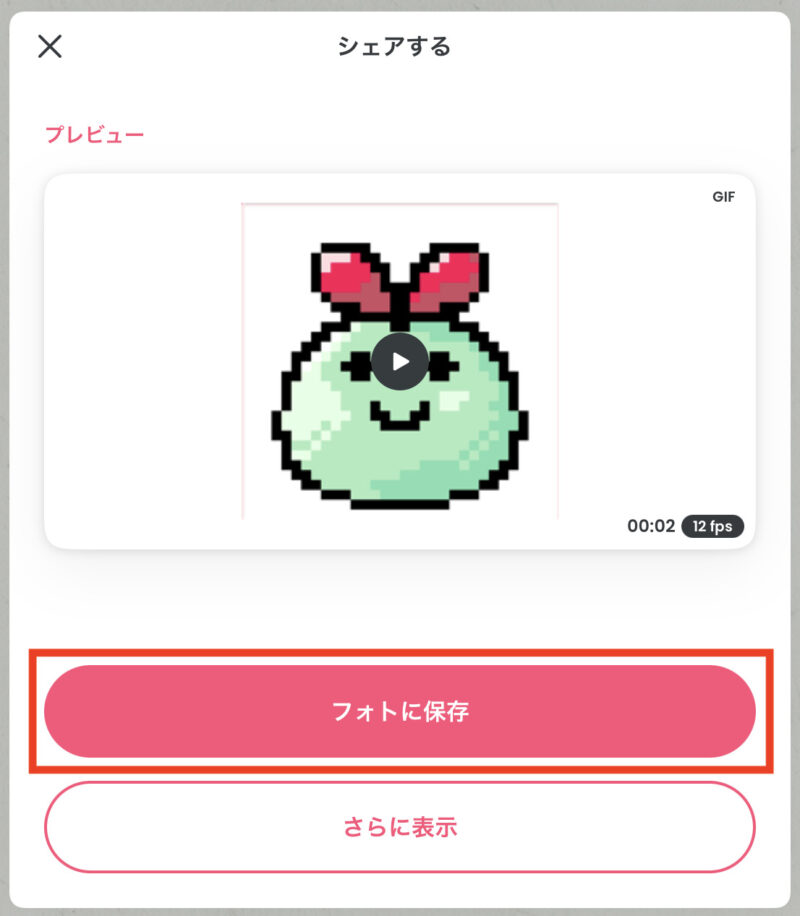
「フォトに保存」をタップします。

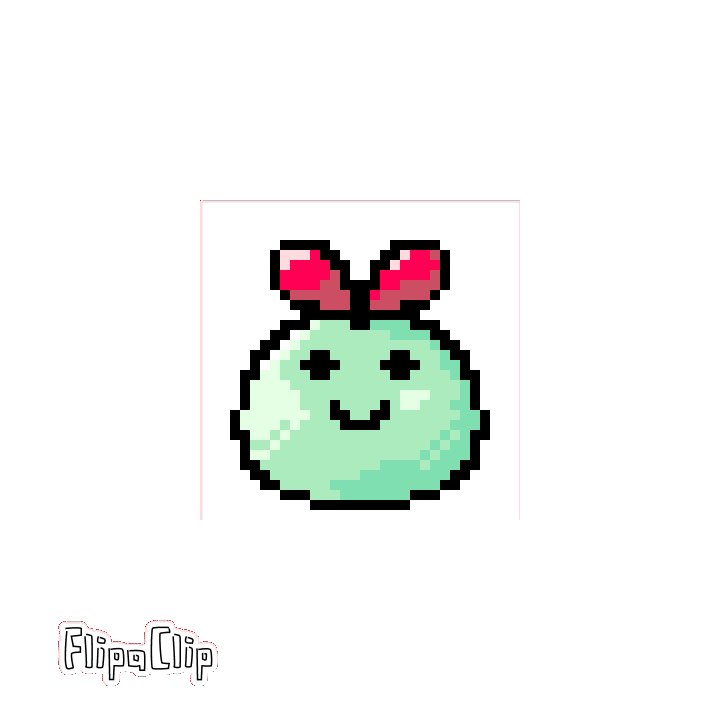
完成しました。
実際のアニメーションはこちらです。

小さいものから作って慣れると大作も作れるようになります
アイコンなどにしてドット絵を楽しみましょう

う!動いたーーーー!!

関連記事(アドセンス)







